2019.09.25
カテゴリ:
Google オプティマイズを使って10分でA/Bテスト作成をしよう<後編>
コラムはアイレップが運営するWebメディア「DIGIFUL(デジフル)」からご覧いただけます。
前回の記事では、Google オプティマイズのツール概要や作成できるWebテストページについてご紹介しました。今回は実際にGoogleオプティマイズでのA/Bテスト作成手順ついて説明します。
事前準備としてGoogle オプティマイズのタグ設置やGoogle アナリティクスとのプロダクト連携が必要となりますが、Webテストページ作成から実施まで簡単に設定できます。デザイナーやエンジニアでない方でも気軽に作成できますので、ぜひGoogle オプティマイズを立ち上げて作成してみてください。
Google オプティマイズを使う事前準備
前提としてGoogle オプティマイズを利用する場合は「Google アナリティクス」と「Google オプティマイズ」両方のアカウントが必要です。
またテスト実施するサイトや対象ページのHTML上にGoogle アナリティクスとGoogle オプティマイズのタグを埋め込む必要があります。今回2つのツールのアカウント登録手順とタグの設置の詳細については省略しますが、Google タグマネージャにはGoogle オプティマイズ専用のタグタイプがありますので設定が可能です。
A/Bテスト作成手順
では、実際にA/Bテストを作成してみましょう。Google オプティマイズはより高度な設計・実装も可能ですが、本記事では初心者にもおすすめの基礎的なA/Bテストの作成手順を解説します。今回はメインビジュアルを変更したA/Bテストを作成して50%ずつの比率※で実施してみましょう。
※Google オプティマイズはWebテストページをどれくらいの割合でユーザーに表示するかの設定が可能です。比率の設定については後ほど解説します。
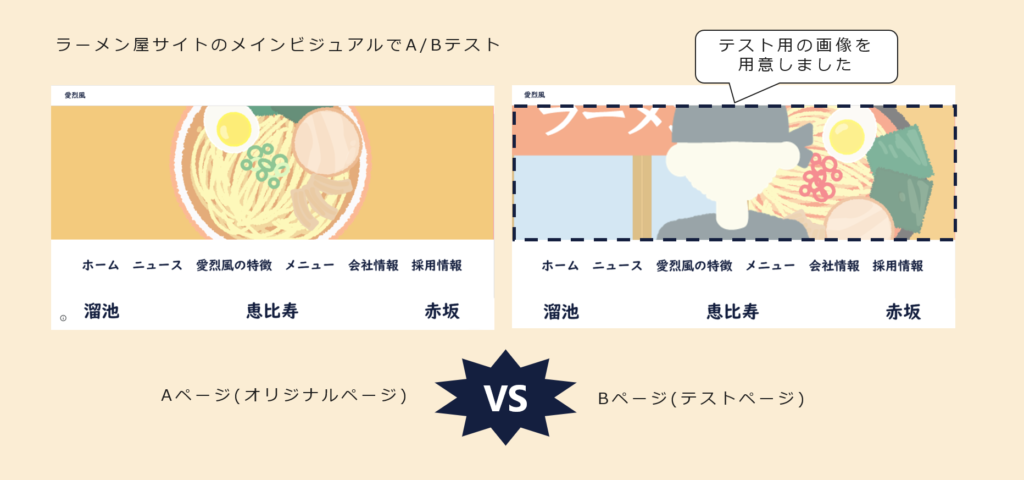
今回は下記のようなサイトでA/Bテスト作成を行います。
サイト:ラーメンのサイト「愛烈風」
今回実施するテスト:メインビジュアルを変更したA/Bテスト
(あらかじめサーバーに画像をUPする必要があります)
目標:ページビュー数でテスト結果確認

(図1:オリジナルのAパターンとテストページのBパターン)
STEP1.Google オプティマイズでアカウント作成をしよう
1.Google オプティマイズにアクセスし「アカウントを作成」をクリック

(図2:Google オプティマイズ画面)
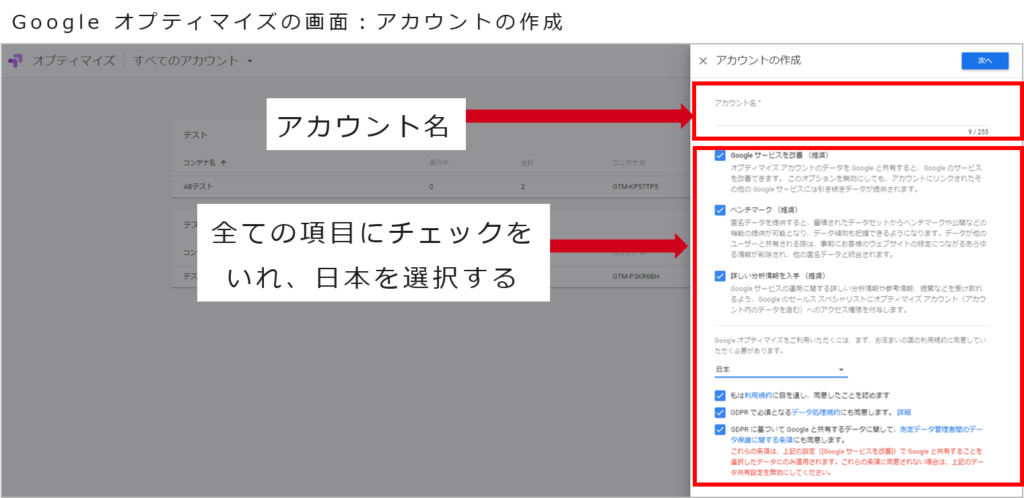
2.「アカウント名」を入力、すべての項目にチェック、お住まいの国は「日本」を選択

(図3:Google オプティマイズ アカウントの作成画面)
STEP2.Webテストページのパターンを作成しよう
ここから本格的にテストパターンを作成していきます。
1.テストの作成
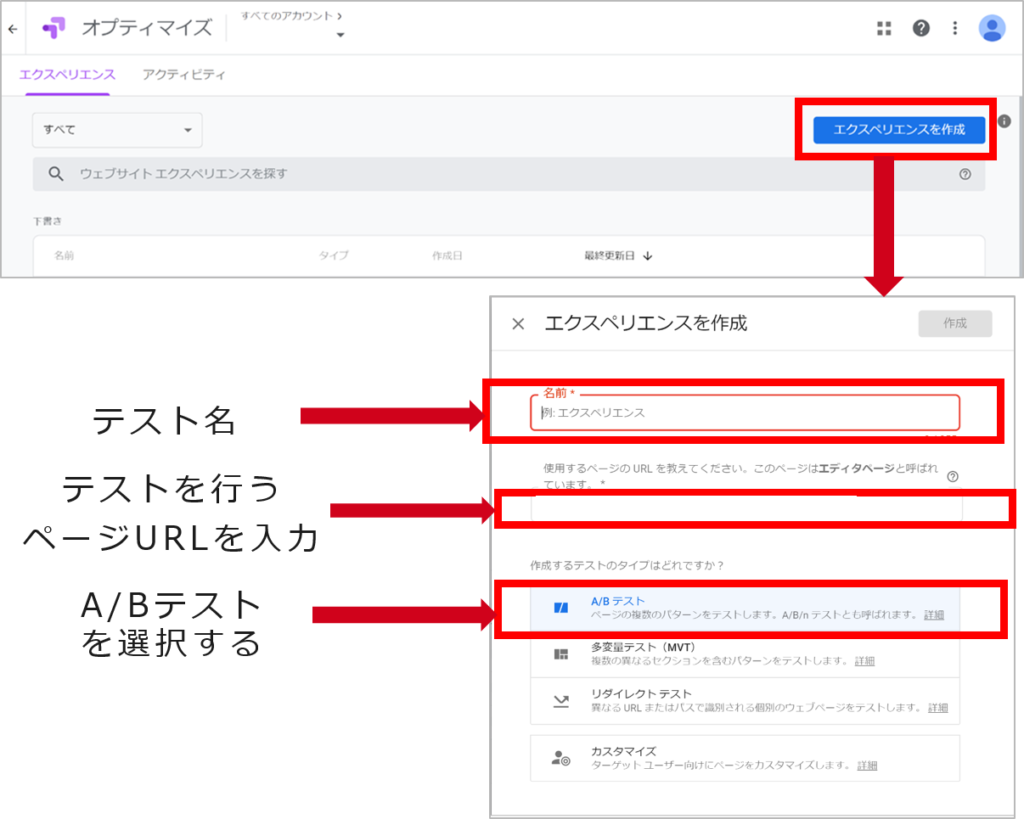
- [エクスペリエンスを作成]をクリック
- テスト名、テストを行うURLを入力し、(A/B)テストを選択

(図4:Google オプティマイズテストの作成画面)
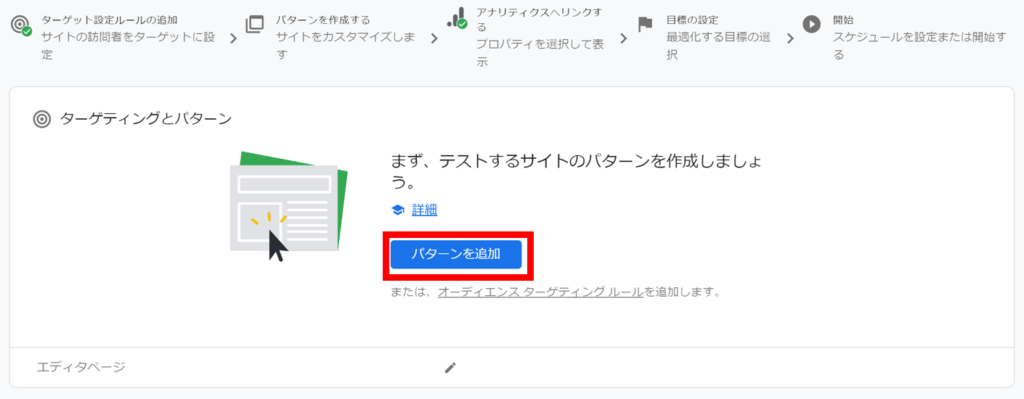
2.[パターンを追加]をクリックし、オリジナルを元にしたWebテストページを作成
オリジナルのページがA/BテストでいうAページです。

(図5:Google オプティマイズ テストの作成画面)
3.作成した[パターン]をクリックしテストパターンの編集を行う
パターン1のページがA/BテストでいうBページになります。比重でオリジナルページとテストパターンをどれくらいの比重で出すかを設定できます。初期設定で50%の比重になっているので今回は変更しなくても問題ありません。

(図6:Google オプティマイズテストの作成画面)
4.Google chromeの拡張機能から「Google Optimize」を検索して追加
この拡張機能は、実際の対象htmlファイルやCSSを変更することなくGoogle Chromeのブラウザ上でテストパターンの作成ができます。(画像変更のテストを行う際は画像の用意が必要です)
メインビジュアルをクリックすると右下にエディタパレットが表示されます。
こちらの画像のURLをあらかじめUPしておいた「テストしたい画像」のURLに変更し[保存]、[完了]を押します。

(図7:Google オプティマイズの拡張機能を使用したテストの作成画面)
Chrome上で編集したい箇所をクリック選択することでテキスト内容、CSSで設定した色などが簡単に変更可能。またCSSコードエディタという機能を使用してテスト内のコードを修正することができます。右上の[保存]、続いて[完了]を押下することでGoogle オプティマイズのページに戻ることができます。ブラウザのページを[戻る]では変更が保存されないのでご注意ください。
参考:Chrome ウェブストア 拡張機能 『Google Optimize』
Optimize ヘルプ『ビジュアルエディタを使う』
STEP3.Webテストページの実施期間を設定しよう
テスト実施期間はウェブトラフィックの変動を考慮して2週間以上で設定してください。すべてのテストは90日後に終了いたします。
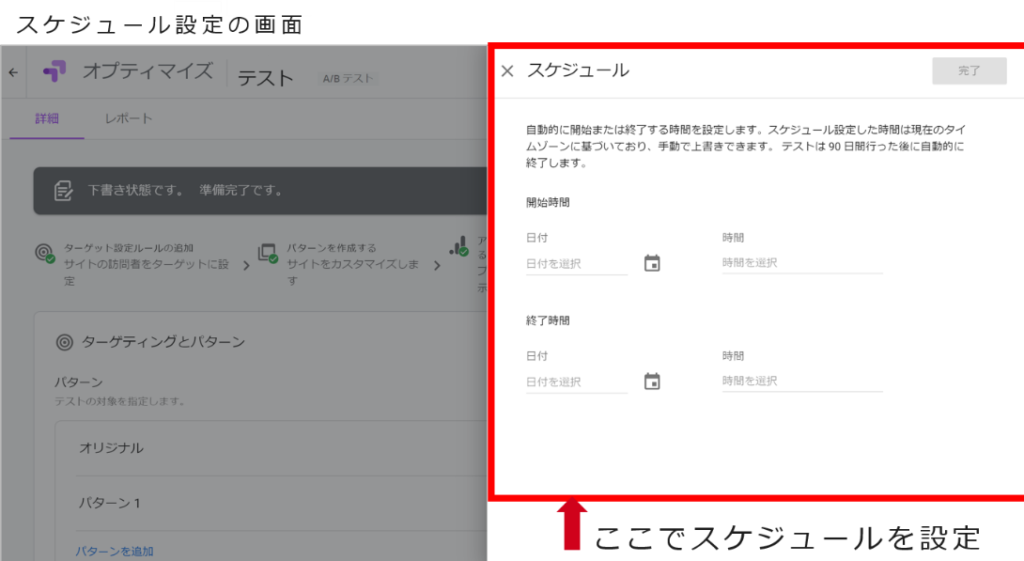
スケジュール
テストの開始と終了の日時を設定します。

(図8:Google オプティマイズのスケジュールの設定)
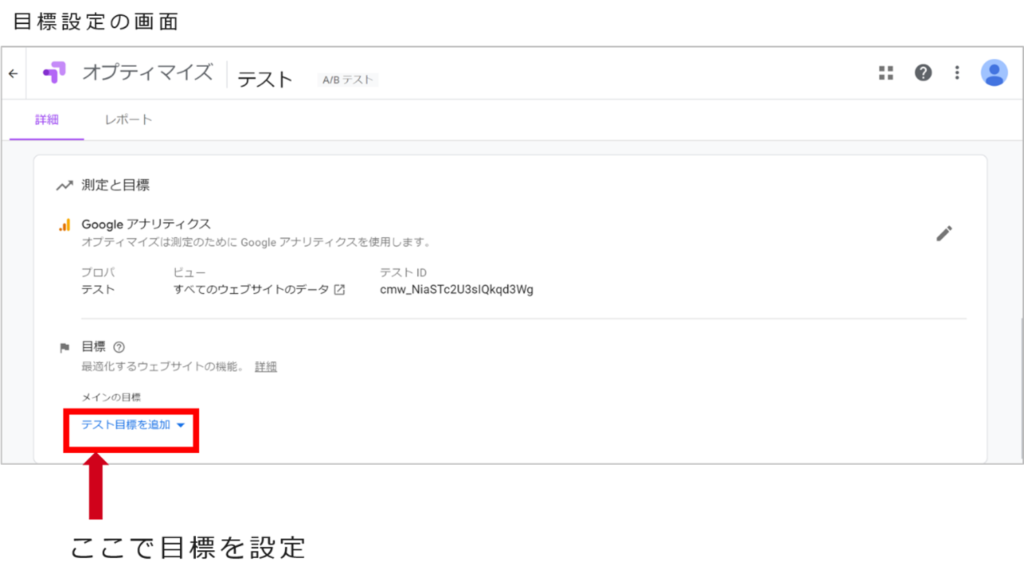
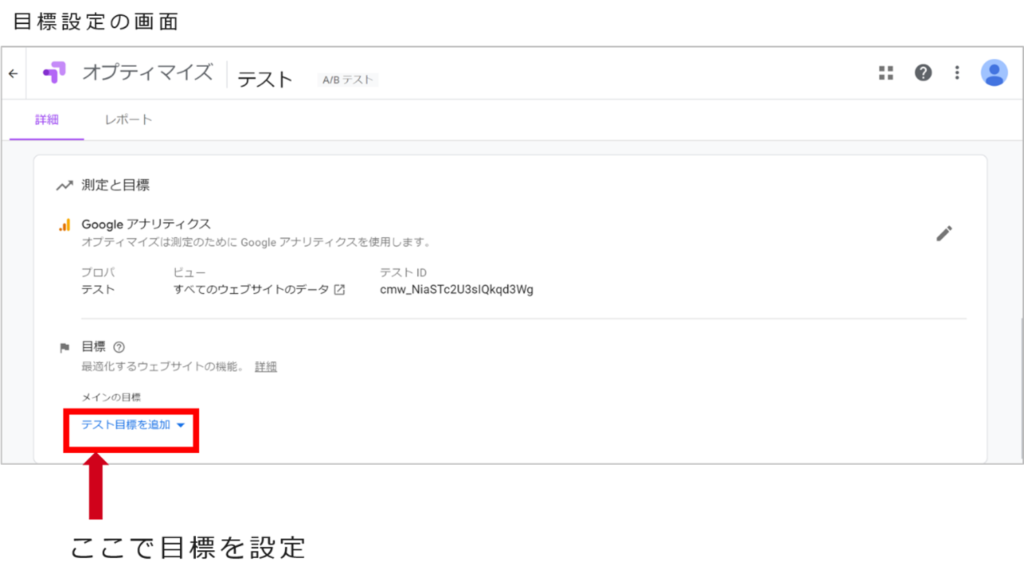
テスト目標を追加から目標を選択、カスタムで作成することも可能です。

(図9:Google オプティマイズの目標の設定)
テスト結果を確認しよう
Google オプティマイズ上で確認
確認手順は「レポートタブ>ウェブテストセッション」です。
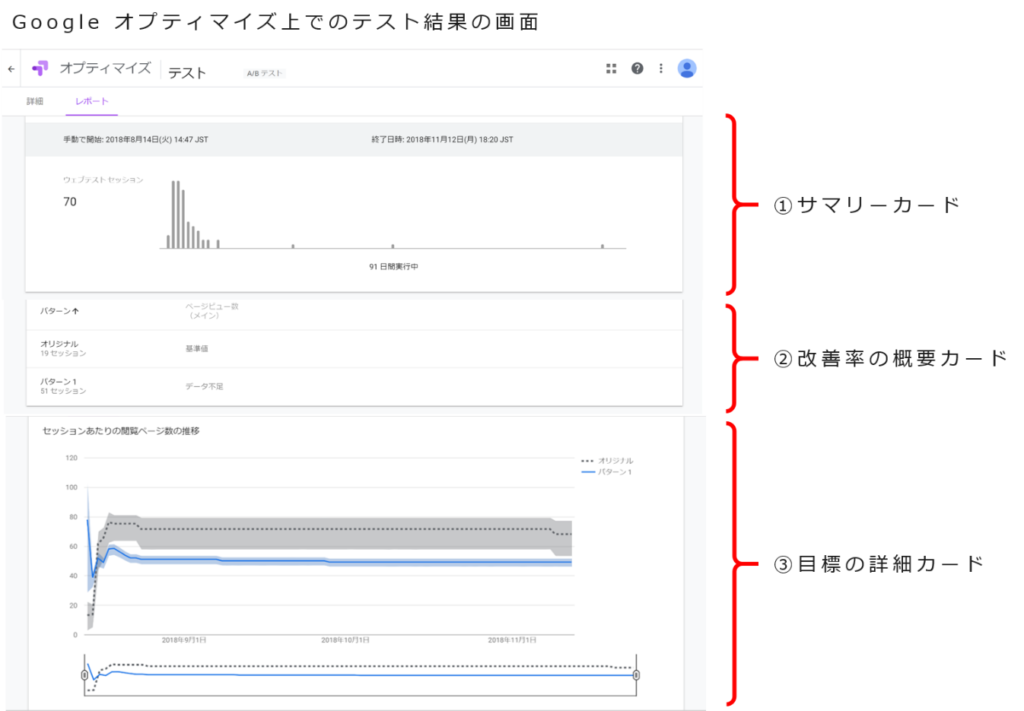
下記のレポートではオリジナルページがテストパターンよりページビュー数が多かったことがわかります。テストパターンをより工夫して実施するとよいでしょう。

(図10:Google オプティマイズ上でのテスト結果の画面)
①サマリーカード
期間内のウェブテスト セッション数と、ウェブテストが実施された期間が表示されます。
②改善率の概要カード
オリジナルパターンとテストパターンのパフォーマンスが、目標に対する改善率で比較されます。
③目標の詳細カード
上部の表には、設定した目標に対するパターンのパフォーマンスが表示されます。パフォーマンスは以下のパターンごとに確認できます。
- 「改善度」「最適である確率」「ベースラインを上回る確率」
- 「コンバージョン率」「コンバージョン数」
下部のグラフには、テストパターンのパフォーマンスが時系列で表示されます。
Google アナリティクス上で確認
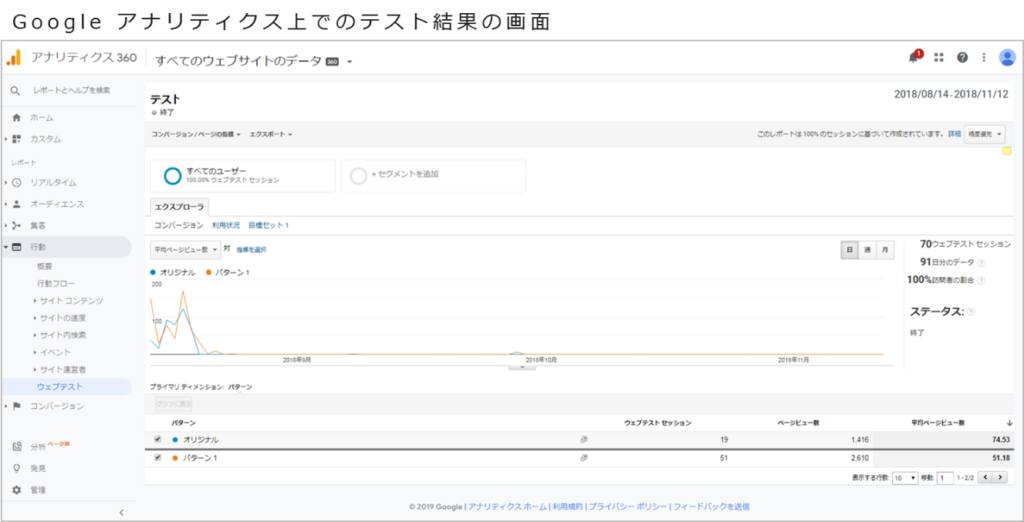
テスト結果はGoogle アナリティクス上からも確認できます。確認手順はGoogle アナリティクスの「レポート>行動>ウェブテスト」です。
下記のレポートではテストパターン(B)のほうがオリジナルページ(A)よりページビュー数が多かったことがわかります。ページビュー数が上がると見込まれるテストパターン(B)へファイル修正を行い本番環境に反映しましょう。

(図11:Google アナリティクス上でのテスト結果の画面)
ポイント
Google アナリティクスとGoogleオプティマイズは、それぞれのレポートで異なる値のデータが表示されます。
(違いが生じる原因)
- 指標の計算方法が違う
Google オプティマイズは統計分析に基づいてモデル化されたコンバージョン率を使用しているが、Google アナリティクスは経験的な計算値のコンバージョン率となっている - レポート作成の時間には違いがある
Google アナリティクスの方がGoogle オプティマイズより高速 - テスト終了直前のセッション反映
テスト終了の直前に生じたセッションはGoogle オプティマイズには反映されないが、Google アナリティクスには反映される
参考:Optimize ヘルプ『オプティマイズ レポートとアナリティクス レポートの違い』
Summary
今回は基本的なGoogle オプティマイズA/Bテスト作成手順の内容をご紹介しました。テストの設計や手法を変えることでより高度なWebテストの実施ができます。
アイレップではGoogle オプティマイズ、Google アナリティクスの新規の初期ツール導入から、導入済み解析ツールの環境見直しと再構築、企業単位でのカスタムデータ取得設計・導入まで多く実績がございます。Google オプティマイズのテスト設計・実施など運用に関してもお気軽にご相談ください。

執筆者 DIGIFUL編集部
「DIGIFUL(デジフル)」は、(株)アイレップが運営する「デジタル時代におけるマーケティング」をテーマにした、企業で活躍するマーケティング担当者のためのメディアです。
当社がこれまでに得たデータや経験から、具体的事例・将来展望・業界の最新注目ニュースなどについて情報を発信しています。ニュースやコラムだけでなく、日常業務や将来のマーケティング施策を考えるときに役立つダウンロード資料や、動画で学べるウェビナーコンテンツも随時追加していきます。
デジタルマーケティングの最新情報や知見を得るための信頼できる情報源の1つとしてお役立てください。