
Webサイトを運営しているとリニューアルをおこなうタイミングが出てくると思います。ただ、サイトリニューアルは何度も経験するものではないので、「何に気を付ければいいのかが分からない」という担当者も多いのではないでしょうか。サイトリニューアル時にSEOを意識しなかったことでリニューアル前よりもパフォーマンスが落ちてしまう場合があります。本記事ではリニューアルを検討されている担当者の方向けに、サイトリニューアル時のSEOで気を付けるべきポイントを紹介します
SEOの基本については『SEOとは? 初心者に分かりやすく解説!』を参照ください
SEOを意識するのはサイトリニューアル前?後?
SEOを加味したWebサイトを目指すのであればリニューアル前に検討いただくことを強く推奨します。SEOはカテゴリ設計などWebサイトの全体設計に関わる改修が必要になる場合が多く、リニューアル後にSEOの改善施策をおこなうと改修費用と工数が共に二重になってしまうからです。ここでは、リニューアルの流れを大きく4段階に分けて説明します。

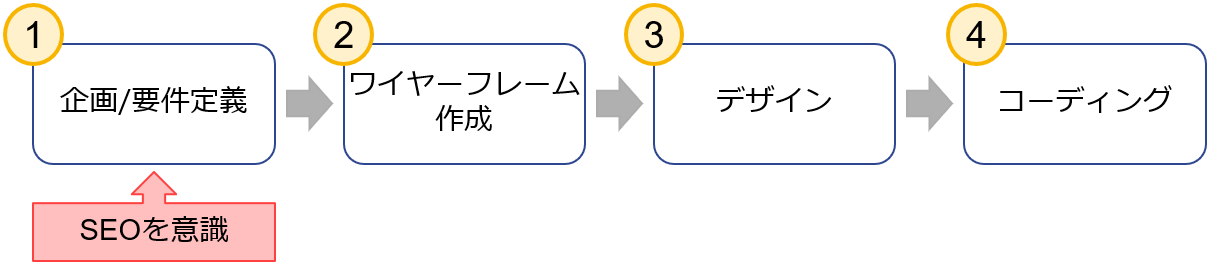
(図1:リニューアルの流れ)
SEOを加味する場合は、「①企画/要件定義」から着手するのが望ましいです。現状の課題を分析したうえでリニューアル時に何を改善できるかを明確にすれば、リニューアル後の成果を追いやすくなります。また「②ワイヤーフレーム作成」から着手した場合、全体のサイト構築はほとんど固まっているため改修できる範囲がページ単位になってしまうことが考えられます。「③デザイン」や「④コーディング」になると新しいWebサイトの構築イメージが完成しており、制作スケジュールの面でもSEOの改善施策を反映するのは難しくなります。このようにリニューアルのタイミングでSEOの改善をおこなう場合は、リニューアル前の「①企画/要件定義」の段階で取り組むことを推奨します。
サイトリニューアルに向けたSEOのポイント
サイトリニューアルに向けて意識するべきポイントは多々ありますが、本記事では業種・業界を問わず共通して確認いただきたいポイントを4点紹介します。
- 301リダイレクトを設定
- サイト設計(サイト全体を俯瞰したサイトマップ作成)
- title/description/h1要素の文言記述ルールを定義
- モバイル対応
301リダイレクトを設定
URL変更やドメイン変更を伴うリニューアルの場合、旧URLから新URLへの301リダイレクト設定が必須となります。301リダイレクトを設定することでリニューアル前の評価を引き継ぐことができます。301リダイレクトは設定している期間のみ評価を引き継ぐため、リニューアル前の評価を引き継ぎたい場合は永久的に301リダイレクトを設定する必要があります。リダイレクトを設定する際は、同一となるページに対して1:1となるように設定します。

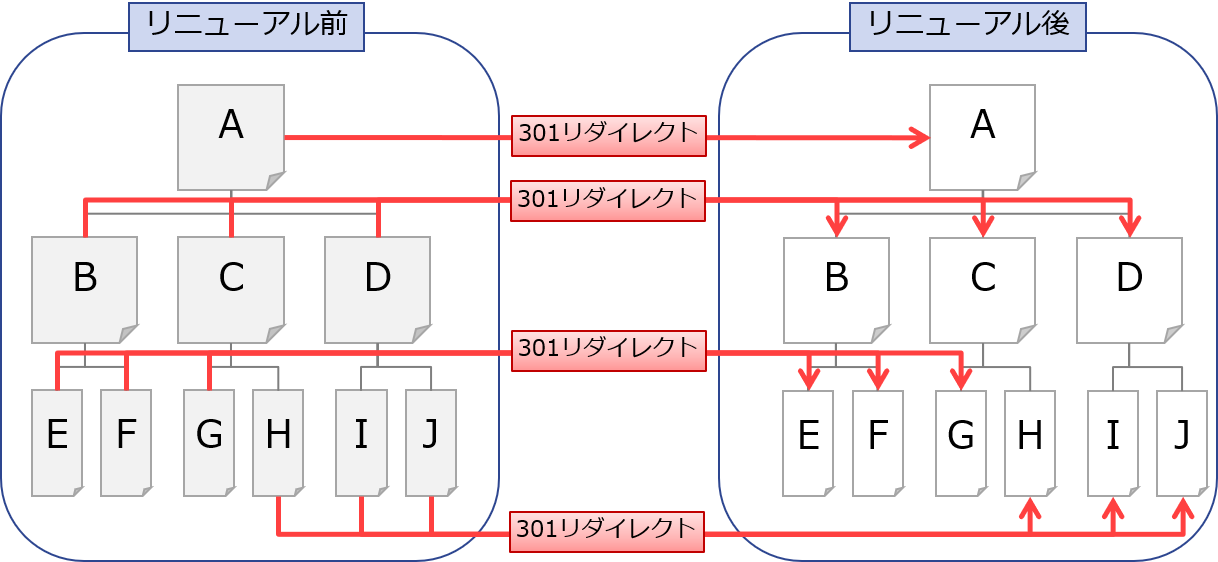
(図2:301リダイレクト設定イメージ)
リダイレクト設定時に見られる失敗例として、複数の下層ページからトップページに一括してリダイレクトしてしまうことや、リダイレクト先のURLを間違って記述してしまっていることが挙げられます。リダイレクト設定で失敗してしまうとリニューアル後に流入が下降してしまう可能性があります。URL変更はリダイレクト設計に伴うミスが起こりやすいので、サイト構造を大きく変えることなどが無ければURLは変更しないことが推奨されます。
サイト設計(サイト全体を俯瞰したサイトマップ作成)
サイト全体の構造を示したサイトマップを作成することで、サイト内での主要動線やコンバージョンが明確になり、ユーザーの動線を俯瞰できるようになります。またコンテンツを整理し、階層毎に情報が整理されているかどうかを確認しやすくなります。リニューアル前のサイトマップと競合サイトのサイトマップを作成することで、現状の課題分析や競合比較もできるためおすすめです。

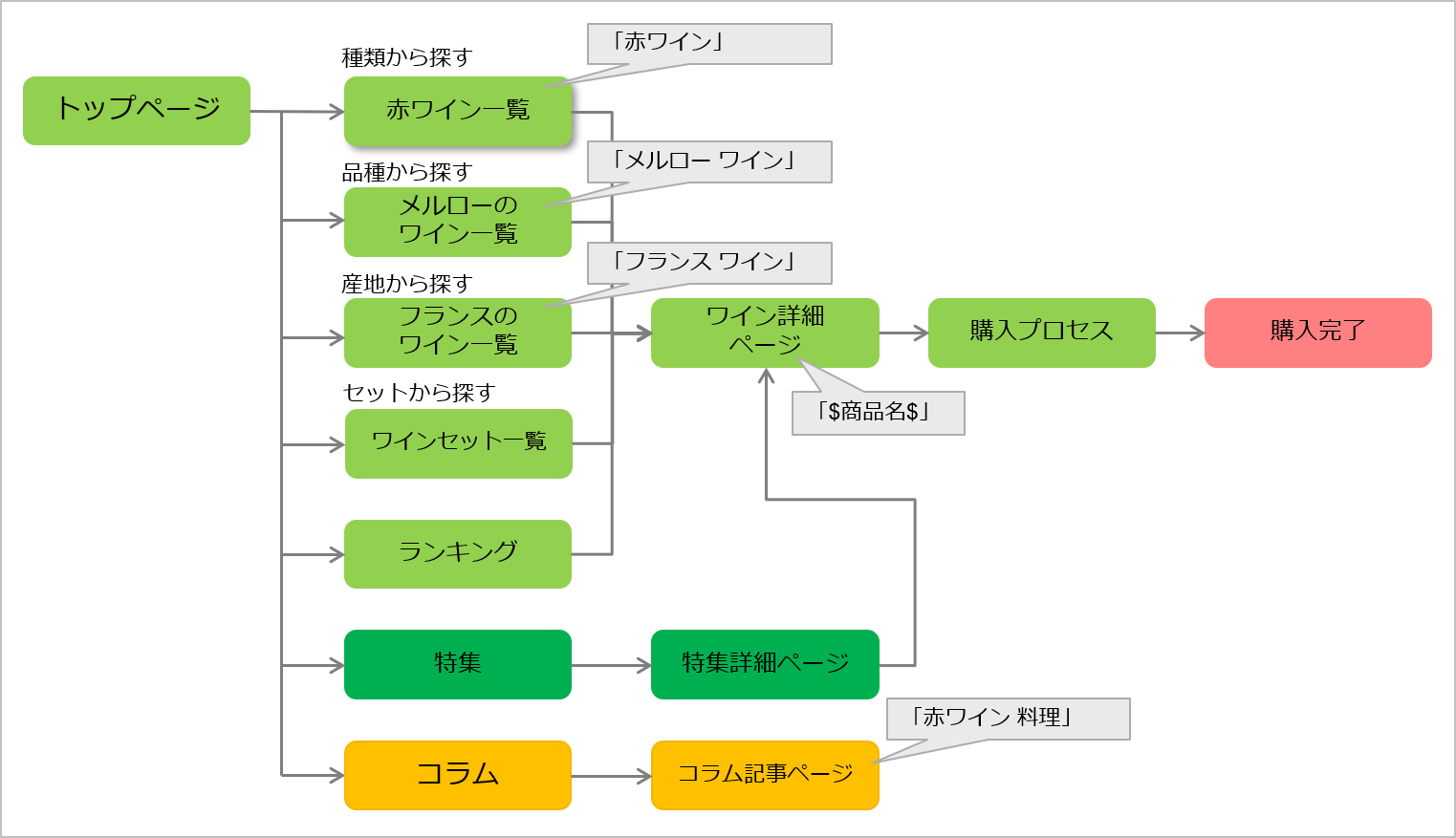
(図3:サイトマップ例)
サイトマップは対策キーワードを割り当てる際にも使用できます。自社サイトで対策するべきキーワードを選定し、同じキーワードで複数のページが該当しないように対策ページを明確にします。ユーザーがそのキーワードで検索した際に、ユーザーが知りたい情報が掲載されているページになっているかを確認します。
title/description/h1要素の文言記述ルールを定義
新しく構築したWebサイトでキーワードの割り当てが完了したら、キーワードが自然な形で含まれるようにtitle、description、h1要素の文言を定義する必要があります。ECサイトであればトップページ、一覧ページ、商品詳細ページといった階層単位でtitle、description、h1要素の文言ルールを定義します。
モバイル対応
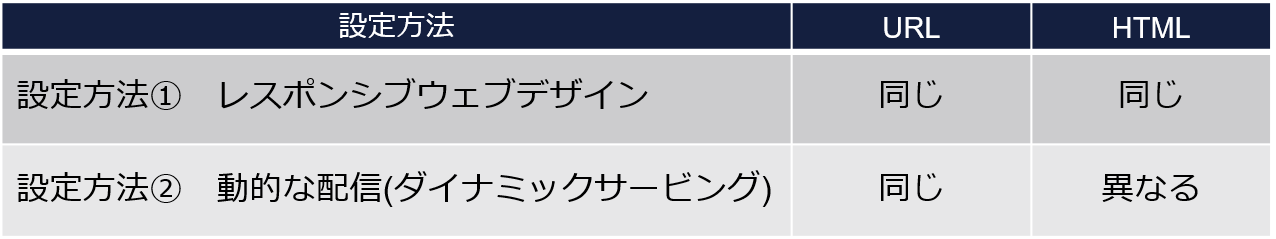
モバイルユーザーは年々増加傾向にあり、モバイルでの使いやすさを目的にサイトリニューアルを実施する場合もあります。Googleはモバイルのサイト構築方法としてひとつのHTMLで生成される「レスポンシブウェブデザイン」を推奨していますが、大規模サイトの場合はひとつのURLでPCとモバイルで異なるHTMLを生成する「動的な配信(ダイナミックサービング)」を採用していることが多いです。レスポンシブウェブデザインを採用しないとSEOに有利ではないということではありませんので、サイト運営に適した仕様を採用してください。

(図4:モバイルサイトの構築方法)
動的な配信を採用する場合は、URLは同じとなるもののPCとモバイルで異なるHTMLを配信するためコンテンツに差分が生じることがあります。Googleは検索エンジンの評価対象ページをPCからモバイルへ変更するMFI(Mobile First Index:モバイルファーストインデックス)を発表しています。モバイルの画面はPCと比較して小さいため、PCに存在するコンテンツがモバイルには存在しないということがあります。この場合、検索エンジンからの評価対象外となってしまいますのでPCとモバイルで同じコンテンツを配信できているかを確認しましょう。
まとめ
今回はサイトリニューアル時にSEO観点で注意いただきたい代表的なポイントをピックアップして紹介しました。デザインがメインとなるサイトリニューアルであっても、リニューアル前の順位や流入を維持することが重要です。
この記事の著者
川口 摩悠美
2012年株式会社アイレップ入社後、一貫してSEOに携わる。不動産・介護・バス予約のデータベース型サイトからブランドサイトまで幅広く担当し、2017年よりマネージャーとしてサービス品質向上に従事。現在はSEOをベースとしてインバウンドマーケティングに尽力している。
2012年株式会社アイレップ入社後、一貫してSEOに携わる。...
