
2018年3月の検索エンジン順位変動(モバイル・PC)とその動向をまとめました。
順位変動観測指標の説明についてはこちら
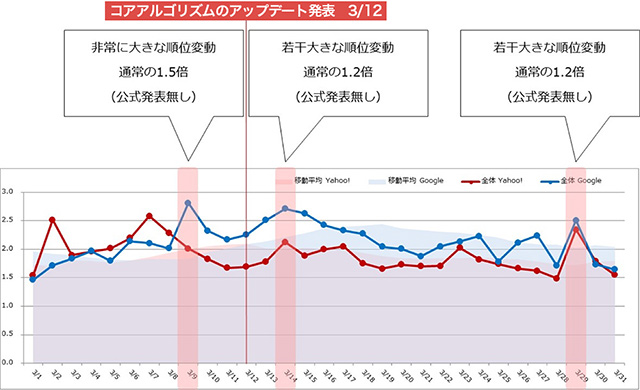
2018年3月変動状況:モバイル版20位まで

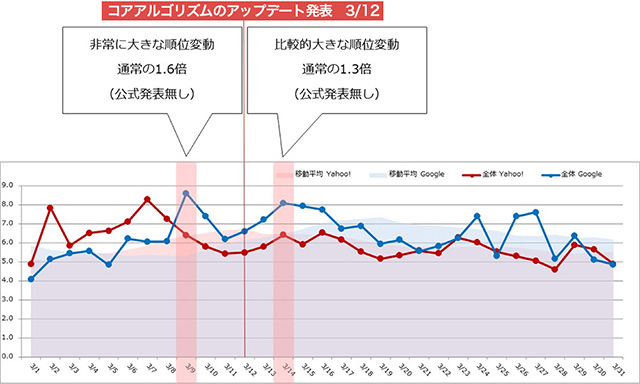
2018年3月変動状況:モバイル版50位まで

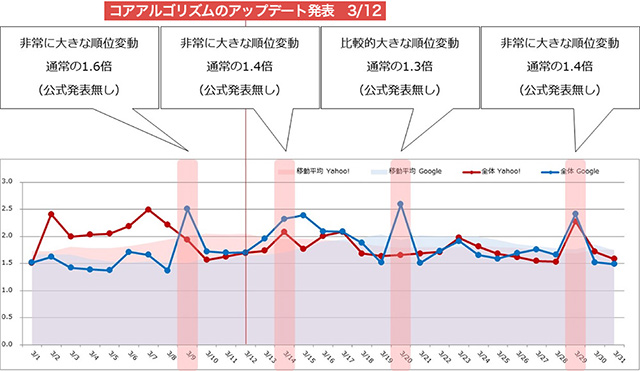
2018年3月変動状況:PC版20位まで

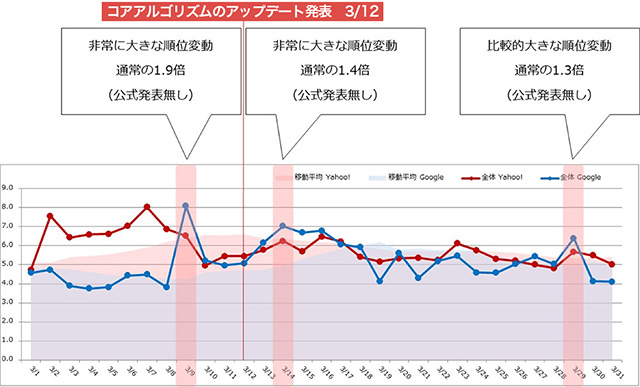
2018年3月変動状況:PC版50位まで

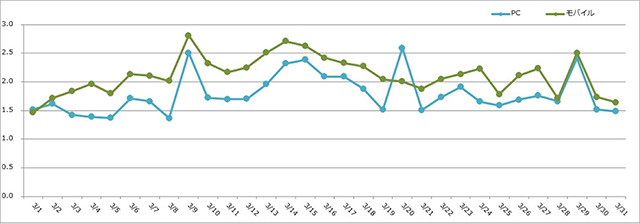
モバイル・PCの変動状況比較(Google 検索20位まで)

※ 移動平均:当日を含む直近10日間の変動幅平均
業界別変動状況
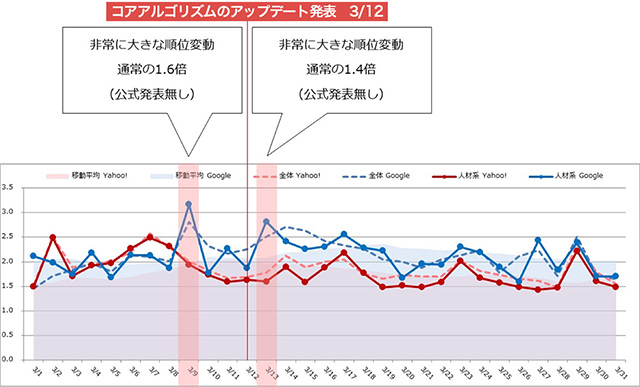
2018年3月変動状況:モバイル版20位まで:人材業界

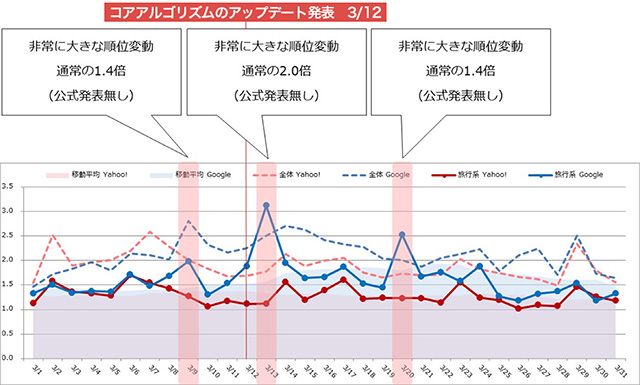
2018年3月変動状況:モバイル版20位まで:旅行業界

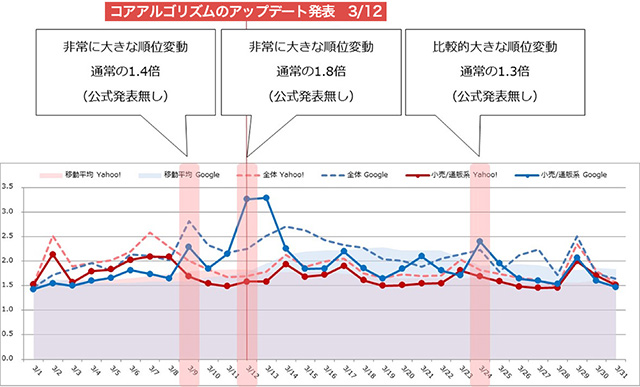
2018年2月変動状況:モバイル版20位まで:小売/通販業界

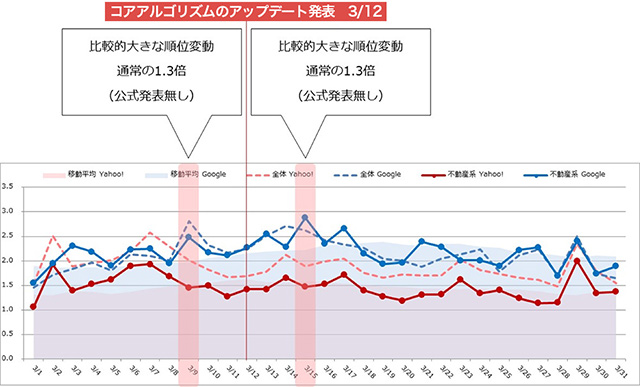
2018年3月変動状況:モバイル版20位まで:不動産業界

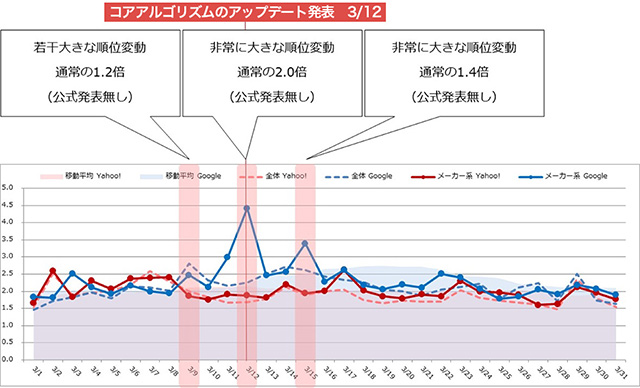
2018年3月変動状況:モバイル版20位まで:メーカー系(自動車・コスメ・家電)

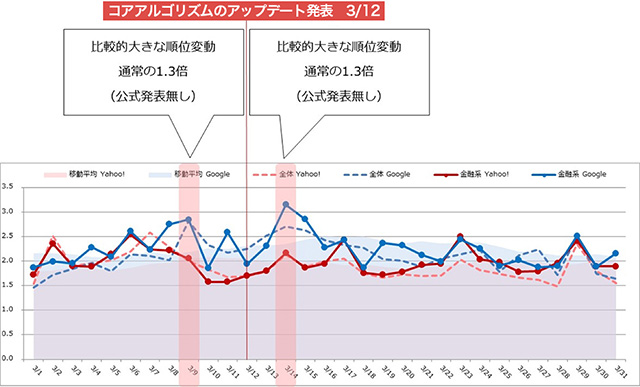
2018年3月変動状況:モバイル版20位まで:金融業界

※業界別変動状況はモバイル版のみ掲載
2018年3月 検索エンジン動向
2018年2月26日
米Google 、ページの読み込み速度計測の2ツールを公開
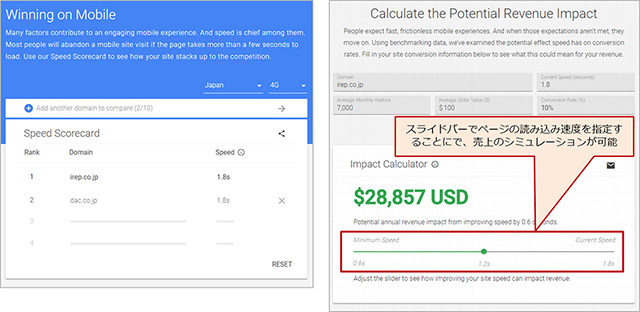
2018年2月26日、米Google はページの読み込み速度を計測できる2つのツール「 Speed Scorecard (スピードスコアカード)」と「 Impact Calculator (インパクトカリキュレータ)」を公開しました。
Speed Scorecard は、ページの読み込み速度を最大10ドメインまで同時に比較できるツールです。エリアは12カ国から選択可能で、通信速度は3Gもしくは4Gを指定して計測します。なお計測データは、Chrome User Experience Report のデータが用いられています。
Impact Calculator は、ページの読み込み速度の改善による収益への影響をシミュレーションするツールです。

※Speed Scorecard と Impact Calculator の使用例(設定している数値はダミー)
http://adwords.googleblog.com/2018/02/speed-scorecard-impact-calculator.html
https://www.thinkwithgoogle.com/feature/mobile/
2018年3月8日
AMP Project、AMPのノウハウをWeb標準に活かす取組みを発表
2018年3月8日、AMP ProjectはAMPのノウハウをWeb標準技術に活かすための取組みを発表しました。今後Web標準に活かす技術の例として以下の5つを挙げています。
-
Feature Policy:
Webページがブラウザの機能やAPIの利用を選択的に許可・制限する仕組み -
Web Packaging:
パブリッシャーのURLキャッシュからプライバシーを保護した状態で事前にロードする技術 -
iframe promotion:
パブリッシャーへのナビゲーションを持つAMPカルーセルのようなUI -
Performance Timeline:
実際のパフォーマンスを示す指標の収集するフレームワーク -
Paint Timing:
ファーストビューが描写されるスピードの指標
将来的に新しいWeb標準技術を活用し、優れたユーザー体験を実現しているWebページに対しては、Google 検索上AMP限定で実装されている機能(トップストーリーカルーセルなど)をサポートしていく方針を示しました。
2018年3月12日
米Google 、2018年3月上旬にコアアルゴリズムのアップデートを実施
2018年3月12日、米Google は、コアアルゴリズム(Google の検索技術の中核を成すアルゴリズム)のアップデートを2018年3月上旬(3月5日週)に実施した旨をGoogle のDanny Sullivan氏 が発言しました。
当社内で定点観測しているキーワードにおいて、3月9日に大規模な順位変動を観測しています。
Each day, Google usually releases one or more changes designed to improve our results. Some are focused around specific improvements. Some are broad changes. Last week, we released a broad core algorithm update. We do these routinely several times per year....
— Google SearchLiaison (@searchliaison) March 12, 2018
2018年3月
米Google 、モバイル画像検索結果の仕様を変更
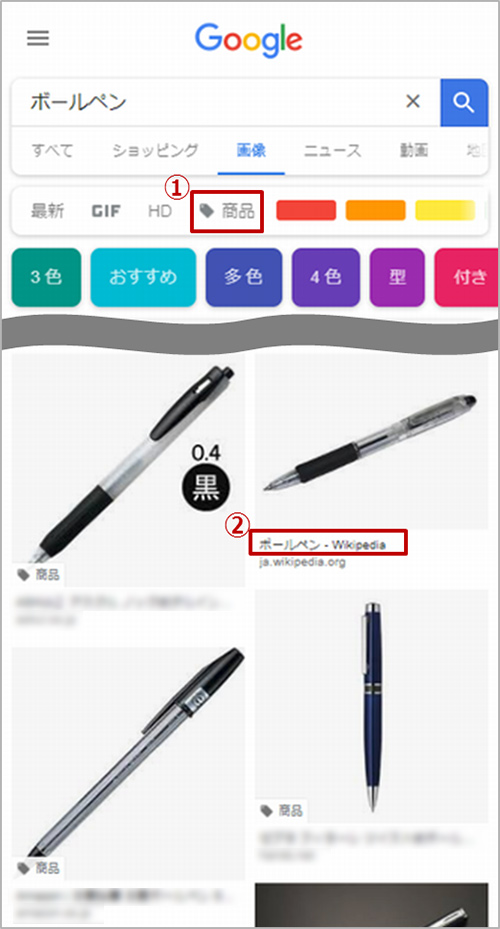
2018年3月、米Google はモバイル画像検索結果の仕様を2点変更しました。
-
「商品」タグでのフィルタリング機能の追加:
画像検索結果に「商品」タグのフィルタリング機能を追加しました(モバイル画像検索のみ)。「商品」タグはProduct構造化データマークアップ を行ったページの画像に対して付与されるタグです。 -
画像下部にキャプションを表示:
画像検索結果の画像下にキャプションを表示するようになりました。画像引用元ページのタイトルから引用されている傾向があります。

※Google モバイル画像検索(www.google.co.jp)にて「ボールペン」の検索結果の表示例
(2018年3月29日時点)
https://twitter.com/sergey_alakov/status/971250684837421056
https://www.blog.google/products/search/get-more-useful-information-captions-google-images/
2018年3月26日
Google 、 MFI(モバイル ファースト インデックス)への移行開始を発表
2018年3月26日、Google はMFIへの本格的な移行を開始したと公式ブログで発表しました。MFIへの移行は、準備の整ったWebサイトからサイト単位で実施されます。また、準備が整っているWebサイトには Google Search Console にメッセージが届きます。
Google はMFIの準備が整ったWebサイトの指標として、ベストプラクティス(※)も合わせて発表しました。ベストプラクティスには以下の内容が記載されています。 動的配信とセパレートURLの場合:
-
モバイル用サイトにはデスクトップ用サイトと同じコンテンツを用意する
-
構造化データは両方のWebサイトに記載する
-
メタデータ(タイトルやディスクリプション)は両方のWebサイトに設定する
セパレートURLの場合のみ:
-
Search Console で両法のWebサイトを確認する
-
hreflangのリンクを設定する
-
robots.txtの設定が両方のWebサイトに対して意図したとおりに機能していることを確認する
-
モバイル用とデスクトップ用のWebページ間で正しく”rel=canonical”と“rel=alternate”のリンク要素を設定する
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
※https://developers.google.com/search/mobile-sites/mobile-first-indexing(MFIのベストプラクティス)
2018年3月の総括
2018年3月の順位変動は、モバイル・PC検索とも上旬に非常に大きな順位変動が発生しました。その後大きな順位変動が断続的に発生しています。
検索エンジンの動向では、コアアルゴリズムのアップデート実施、MFIの本格移行の発表など、非常に重要な発表が複数ありました。またAMPについても大きな方針転換となる発表もありました。なおMFIはランキングアルゴリズムの変更ではなく、デスクトップ版からモバイル版のWebサイトにインデックス対象が変更になる、というものです。
Google および Google ロゴは、Google LLC の商標です。
この記事の著者
DIGIFUL編集部
「DIGIFUL(デジフル)」は、(株)アイレップが運営する「デジタル時代におけるマーケティング」をテーマにした、企業で活躍するマーケティング担当者のためのメディアです。
当社がこれまでに得たデータや経験から、具体的事例・将来展望・業界の最新注目ニュースなどについて情報を発信しています。ニュースやコラムだけでなく、日常業務や将来のマーケティング施策を考えるときに役立つダウンロード資料や、動画で学べるウェビナーコンテンツも随時追加していきます。
デジタルマーケティングの最新情報や知見を得るための信頼できる情報源の1つとしてお役立てください。
「DIGIFUL(デジフル)」は、(株)アイレップが運営する...